1. jquery介绍
jQuery的版本分为1.x系列和2.x、3.x系列,1.x系列兼容低版本的浏览器,2.x、3.x系列放弃支持低版本浏览器,目前使用最多的是1.x系列的。
jquery是一个函数库,一个js文件,页面用script标签引入这个js文件就可以使用。
1 | <script type="text/javascript" src="jquery-3.3.1.min.js"></script> |
jquery的口号和愿望 Write Less, Do More(写得少,做得多)。
1、官方网站 http://jquery.com/
2、版本下载 https://code.jquery.com/
2. jquery加载
将获取元素的语句写到页面头部,会因为元素还没有加载而出错,jquery提供了ready方法解决这个问题,它的速度比原生的 window.onload 更快。
1 |
|
2.1 jquery引入容易出错的写法
1 |
|
3. jquery选择器
jquery用法思想一
选择某个网页元素,然后对它进行某种操作
3.1 jquery选择器
jquery选择器可以快速地选择元素,选择规则和css样式相同,使用length属性判断是否选择成功。
1 | $('#myId') //选择id为myId的网页元素 |
1 |
|
3.2 对选择集进行过滤
1 | $('div').has('p'); // 选择包含p元素的div元素 |
1 |
|
3.3 选择集转移
1 | $('div').prev(); //选择div元素前面紧挨的同辈元素 |
1 |
|
3.4 判断是否选择到了元素
jquery有容错机制,即使没有找到元素,也不会出错,可以用length属性来判断是否找到了元素,length等于0,就是没选择到元素,length大于0,就是选择到了元素。
1 | var $div1 = $('#div1'); |
1 |
|
4. jquery样式操作
jquery用法思想二
同一个函数完成取值和赋值
4.1 操作行间样式
1 | // 获取div的样式 |
特别注意
选择器获取的多个元素,获取信息获取的是第一个,比如:$(“div”).css(“width”),获取的是第一个div的width。
1 |
|
4.2 操作样式类名
1 | $("#div1").addClass("divClass2") //为id为div1的对象追加样式divClass2 |
1 |
|
5. 绑定click事件
5.1 给元素绑定click事件
1 | $('#btn1').click(function(){ |
1 |
|
5.2 获取元素的索引值
1 | var $li = $('.list li').eq(1); |
1 |
|
5.3 选项卡练习
1 |
|
6. jquery特殊效果
1 | fadeIn() 淡入 |
1 |
|
7. jquery链式调用
jquery对象的方法会在执行完后返回这个jquery对象,所有jquery对象的方法可以连起来写
1 | $('#div1') // id为div1的元素 |
7.1 层级菜单练习
1 |
|
8. jquery动画
通过animate方法可以设置元素某属性值上的动画,可以设置一个或多个属性值,动画执行完成后会执行一个函数。
1 | $('#div1').animate({ |
8.1 jquery动画
1 |
|
8.2 滑动选项卡
1 |
|
9. 尺寸相关、滚动事件
9.1 获取和设置元素的尺寸
1 | width()、height() 获取元素width和height |
1 |
|
9.2 获取元素相对页面的绝对位置
1 | offset() |
1 |
|
9.2-1 加入购物车动画练习
1 |
|
9.3 获取浏览器可视区宽度高度
1 | $(window).width(); |
9.4 获取页面文档的宽度高度
如果页面有滚动条,则页面文档的高度大于浏览器可视区高度
1 | $(document).width(); |
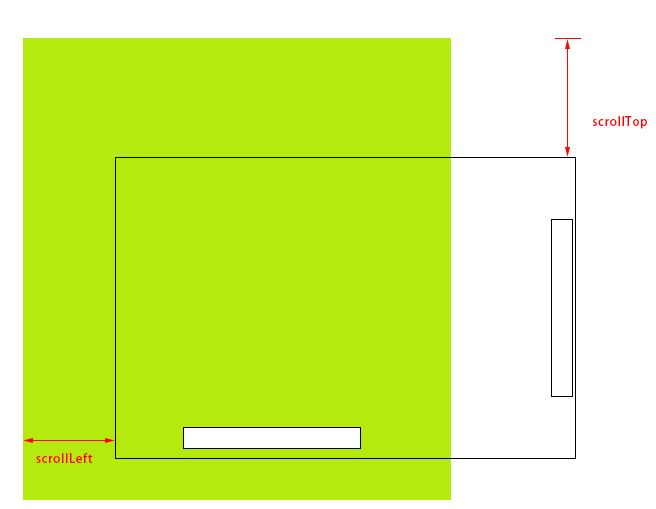
9.5 获取页面滚动距离
1 | $(document).scrollTop(); |

9.6 页面滚动事件
1 | $(window).scroll(function(){ |
9.6-1 置顶菜单和滚动到顶部练习
1 |
|
10. jquery属性操作
10.1 html() 取出或设置html内容
1 | // 取出html内容 |
10.2 prop() 取出或设置某个属性的值
1 | // 取出图片的绝对地址地址 |
1 |
|
11. jquery循环
对jquery选择的对象集合分别进行操作,需要用到jquery循环操作,此时可以用对象上的each方法
1 | $(function () { |
11.1 手风琴练习
1 |
|
12. jquery事件
12.1 事件函数列表
1 | blur() 元素失去焦点 |
12.2 绑定事件的其他方式
1 | $(function(){ |
12.3 取消绑定事件
1 | $(function(){ |
1 |
|
12.4 焦点和提交事件
1 |
|
12.5 鼠标移入移出事件
1 |
|
13. 事件冒泡
13.1 什么是事件冒泡
在一个对象上触发某类事件(比如单击onclick事件),如果此对象定义了此事件的处理程序,那么此事件就会调用这个处理程序,如果没有定义此事件处理程序或者事件返回true,那么这个事件会向这个对象的父级对象传播,从里到外,直至它被处理(父级对象所有同类事件都将被激活),或者它到达了对象层次的最顶层,即document对象(有些浏览器是window)。
1 |
|
13.2 事件冒泡的作用
事件冒泡允许多个操作被集中处理(把事件处理器添加到一个父级元素上,避免把事件处理器添加到多个子级元素上),它还可以让你在对象层的不同级别捕获事件。
13.3 阻止事件冒泡
事件冒泡机制有时候是不需要的,需要阻止掉,通过 event.stopPropagation() 来阻止
1 |
|
13.4 阻止默认行为
阻止表单提交
1 | $('#form1').submit(function(event){ |
13.5 合并阻止操作
实际开发中,一般把阻止冒泡和阻止默认行为合并起来写,合并写法可以用
1 | // event.stopPropagation(); |
13.6 课堂练习
页面弹框(点击弹框外弹框关闭),在document上绑定一个事件
1 |
|
14. 事件委托
事件委托就是利用冒泡的原理,把事件加到父级上,通过判断事件来源的子集,执行相应的操作,事件委托首先可以极大减少事件绑定次数,提高性能;其次可以让新加入的子元素也可以拥有相同的操作。
14.1 一般绑定事件的写法
1 | $(function(){ |
14.2 事件委托的写法
1 | $(function(){ |
1 |
|
15.jquery元素节点操作
15.1 创建节点
1 | var $div = $('<div>'); |
15.2 插入节点
1、append()和appendTo():在现存元素的内部,从后面插入元素
1 | var $span = $('<span>这是一个span元素</span>'); |
2、prepend()和prependTo():在现存元素的内部,从前面插入元素
3、after()和insertAfter():在现存元素的外部,从后面插入元素,也就是在现存元素的父级元素后面插入新元素
4、before()和insertBefore():在现存元素的外部,从前面插入元素,也就是在现存元素的父级元素前面插入新元素
注意:对已有的节点进行上述操作的话是剪切再粘贴。
1 |
|
15.3 删除节点
1 | $('#div1').remove(); |
15.4 课堂练习
todolist(计划列表)实例
1 | <!-- a标签的href属性 --> |
1 |
|
16. 滚轮事件与函数节流
16.1 jquery.mousewheel插件使用
jquery中没有鼠标滚轮事件,原生js中的鼠标滚轮事件不兼容,可以使用jquery的滚轮事件插件jquery.mousewheel.js。
16.2 函数节流
javascript中有些事件的触发频率非常高,比如onresize事件(jq中是resize),onmousemove事件(jq中是mousemove)以及上面说的鼠标滚轮事件,在短事件内多处触发执行绑定的函数,可以巧妙地使用定时器来减少触发的次数,实现函数节流。
16.3 课堂实例
16.3.1 整屏滚动
1 |
|
16.3.2 幻灯片
16.3.3 制作CSS3动画
1 |
|
17. json
json是 JavaScript Object Notation 的首字母缩写,单词的意思是javascript对象表示法,这里说的json指的是类似于javascript对象的一种数据格式,目前这种数据格式比较流行,逐渐替换掉了传统的xml数据格式。
17.1 javascript自定义对象
1 | var oMan = { |
17.2 json格式的数据
1 | { |
与json对象不同的是,json数据格式的属性名称和字符串值需要用双引号引起来,用单引号或者不用引号会导致读取数据错误。
json的另外一个数据格式是数组,和javascript中的数组字面量相同。
1 | ["tom",18,"programmer"] |
18. ajax与jsonp
ajax技术的目的是让javascript发送http请求,与后台通信,获取数据和信息。ajax技术的原理是实例化xmlhttp对象,使用此对象与后台通信。ajax通信的过程不会影响后续javascript的执行,从而实现异步。
同步和异步
现实生活中,同步指的是同时做几件事情,异步指的是做完一件事后再做另外一件事,程序中的同步和异步是把现实生活中的概念对调,也就是程序中的异步指的是现实生活中的同步,程序中的同步指的是现实生活中的异步。
局部刷新和无刷新
ajax可以实现局部刷新,也叫做无刷新,无刷新指的是整个页面不刷新,只是局部刷新,ajax可以自己发送http请求,不用通过浏览器的地址栏,所以页面整体不会刷新,ajax获取到后台数据,更新页面显示数据的部分,就做到了页面局部刷新。
同源策略
ajax请求的页面或资源只能是同一个域下面的资源,不能是其他域的资源,这是在设计ajax时基于安全的考虑。
特征报错提示:
1 | XMLHttpRequest cannot load https://www.baidu.com/. No |
18.1 $.ajax使用方法
常用参数:
1、url 请求地址
2、type 请求方式,默认是’GET’,常用的还有’POST’
3、dataType 设置返回的数据格式,常用的是’json’格式,也可以设置为’html’
4、data 设置发送给服务器的数据
5、success 设置请求成功后的回调函数
6、error 设置请求失败后的回调函数
7、async 设置是否异步,默认值是’true’,表示异步
以前的写法:
1 | $.ajax({ |
新的写法(推荐):
1 | $.ajax({ |
课堂练习
制作首页用户信息读取
1 | #!/usr/bin/env python |
1 | // index.html |
18.2 jsonp
ajax只能请求同一个域下的数据或资源,有时候需要跨域请求数据,就需要用到jsonp技术,jsonp可以跨域请求数据,它的原理主要是利用了<script>标签可以跨域链接资源的特性。jsonp和ajax原理完全不一样,不过jquery将它们封装成同一个函数。
1 | $.ajax({ |
课堂实例
获取360搜索关键词联想数据
1 | $(function(){ |
19. 本地存储
本地存储分为cookie,以及新增的localStorage和sessionStorage
1、cookie 存储在本地,容量最大4k,在同源的http请求时携带传递,损耗带宽,可设置访问路径,只有此路径及此路径的子路径才能访问此cookie,在设置的过期时间之前有效。
1 | // jquery 设置cookie |
1 |
|
课堂实例
只提示一次的弹框
1 |
|
2、localStorage 存储在本地,容量为5M或者更大,不会在请求时候携带传递,在所有同源窗口中共享,数据一直有效,除非人为删除,可作为长期数据。
1 | //设置: |
3、sessionStorage 存储在本地,容量为5M或者更大,不会在请求时候携带传递,在同源的当前窗口关闭前有效。
localStorage 和 sessionStorage 合称为Web Storage , Web Storage支持事件通知机制,可以将数据更新的通知监听者,Web Storage的api接口使用更方便。
iPhone的无痕浏览不支持Web Storage,只能用cookie。
1 |
|
20. jqueryUI
jQuery UI是以 jQuery 为基础的代码库。包含底层用户交互、动画、特效和可更换主题的可视控件。我们可以直接用它来构建具有很好交互性的web应用程序。
jqueryUI 网址
http://jqueryui.com/
课堂实例
1、设置数值的滑动条
1 |
|
2 、自定义滚动条
1 |
|
3、 拖拽
1 |
|
21. 移动端js事件
移动端的操作方式和PC端是不同的,移动端主要用手指操作,所以有特殊的touch事件,touch事件包括如下几个事件:
1、touchstart: //手指放到屏幕上时触发
2、touchmove: //手指在屏幕上滑动式触发
3、touchend: //手指离开屏幕时触发
4、touchcancel: //系统取消touch事件的时候触发,比较少用
移动端一般有三种操作,点击、滑动、拖动,这三种操作一般是组合使用上面的几个事件来完成的,所有上面的4个事件一般很少单独使用,一般是封装使用来实现这三种操作,可以使用封装成熟的js库。
22. zeptojs
Zepto是一个轻量级的针对现代高级浏览器的JavaScript库, 它与jquery有着类似的api。 如果你会用jquery,那么你也会用zepto。Zepto的一些可选功能是专门针对移动端浏览器的;它的最初目标是在移动端提供一个精简的类似jquery的js库。
zepto官网:http://zeptojs.com/
zepto中文api:http://www.css88.com/doc/zeptojs_api/
zepto包含很多模块,默认下载版本包含的模块有Core, Ajax, Event, Form, IE模块,如果还需要其他的模块,可以自定义构建。
zepto自定义构建地址:http://github.e-sites.nl/zeptobuilder/
1 |
|
23. swiper
swiper.js是一款成熟稳定的应用于PC端和移动端的滑动效果插件,一般用来触屏焦点图、触屏整屏滚动等效果。 swiper分为2.x版本和3.x版本,2.x版本支持低版本浏览器(IE7),3.x放弃支持低版本浏览器,适合应用在移动端。
2.x版本中文网址:http://2.swiper.com.cn/
3.x版本中文网地址:http://www.swiper.com.cn/
1. swiper使用方法
1 | <script type="text/javascript" src="js/swiper.min.js"></script> |
2. swiper使用参数
1、initialSlide:初始索引值,从0开始
2、direction:滑动方向 horizontal | vertical
3、speed:滑动速度,单位ms
4、autoplay:设置自动播放及播放时间
5、autoplayDisableOnInteraction:用户操作swipe后是否还自动播放,默认是true,不再自动播放
6、pagination:分页圆点
7、paginationClickable:分页圆点是否点击
8、prevButton:上一页箭头
9、nextButton:下一页箭头
10、loop:是否首尾衔接
swiper制作实例
swiper制作移动端焦点图实例